0. 목차
1. box-shadow
2. input 속성
3. 레이어팝업/ 모달팝업 이용해 회원가입 창 만들기.
1. box-shadow
box-shadow 속성을 이용하면 div 영역에 그림자를 만들 수 있다.
작동원리는 선택된 영역과 같은 사이즈의 영역을 생성하고,
생성된 영역은 선택된 영역의 z축 아래에 위치하게 된다.
그리고 입력된 값을 이용해 X축 이동, Y축 이동, 번짐정도, 색상을 지정해줄수 있다.
See the Pen Untitled by donghunlee (@dev_kong_dh) on CodePen.
코드를 보면 box-shadow에 총 4가지의 값이 입력된 것을 확인할 수 있다.
첫번째 값은 X축 이동, 양수는 오른쪽으로 음수는 왼쪽으로 이동한다.
두번째 값은 Y축 이동, 양수는 아래로 음수는 위로 이동한다.
세번째 값은 번짐정도를 나타낸다. 숫자가 커질수록 많이 번진다.
네번째 값은 복사된 영역의 색상이다.
2. input type="password"
인풋 속성은 진짜 많다.
이걸 다 쓸일이 있을까 싶을 정도로 많다.
필요하면 그때 그때 찾아보고..
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org
오늘은 password만 확인.
See the Pen input/type='password' by donghunlee (@dev_kong_dh) on CodePen.
간단하다.
기본값이 text인데 password로 변경하면 우리가 일반적으로 비밀번호 입력하는 것처럼
점자로 변경돼서 입력된다.
3. 레이어팝업 / 모달팝업 만들기
예전에는 레이어팝업
요즘에는 모달 팝업이라 부른다고 한다.
난 요즘 사람이니까 모달팝업이라 부를거다.
모달팝업을 만들기 위해서 사용되는 CSS속성들은
대부분 저번 포스팅인 햄버거 메뉴에서 정리가 됐다.
https://kong-dev.tistory.com/96
햄버거 메뉴 만들기
0. 목차 1. 복습 2. 선택자 3. display:none 4. cursor:pointer 5. transform 6.transition 7. 햄버거 메뉴 만들기 1. 복습 input의 타입을 checkbox로 지정해주고 id를 지정해준 뒤에 label 엘리먼트의 for 속성..
kong-dev.tistory.com
위에서 다룬 두가지 속성만 추가해서 만들어 보자.
3-1. 회원가입 버튼 만들기
<body>
<input type="checkbox" id="join" />
<label for="join">회원가입</label>
</body>checkbox를 만들고
label의 for를 이용해 checkbox와 묶어줬다.
* {
margin: 0;
padding: 0;
}
#join {
display: none;
}
#join + label {
display: inline-block;
margin-left: 10px;
margin-top: 20px;
background: #eeeeee;
border: 2px solid gray;
padding: 7px 14px;
line-height: 36px;
cursor: pointer;
border-radius: 5px;
}스타일 지정해서 꼴뵈기 싫지만 않게 만들었다.

3-2. 버튼이 눌러졌을 때의 화면 만들기.
이번엔 버튼이 눌러졌을 때 랜더링 될 화면을 만들었다.
<body>
<input type="checkbox" id="join" />
<label for="join">회원가입</label>
<!-- 추가 된 부분 -->
<!-- 회원가입 창이 떴을 때 뒷배경 회색처리 -->
<div id="bg_gray">
<!-- 회원가입창 -->
<div id="join_pop_up"></div>
</div>
</body>마크업은 간단하다.
#bg_gray {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.2);
}
#bg_gray > #join_pop_up {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 600px;
background: white;
border-radius: 25px;
padding: 50px 20px 20px 20px;
border: 1px solid black;
box-sizing: border-box;
box-shadow: 3px 3px 10px black;
}마찬 가지로 꼴뵈기 싫지 않게만 스타일 지정 해줬다.
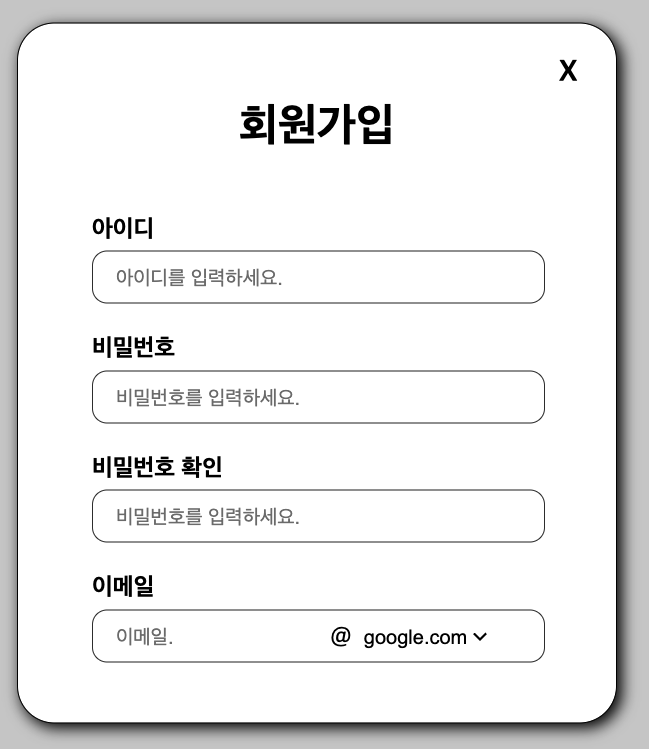
3-3. 회원가입 창 내부 만들기
이건 뭐 많이 해봤으니까.
<body>
<input type="checkbox" id="join" />
<label for="join">회원가입</label>
<div id="bg_gray">
<div id="join_pop_up">
<label id="quit_join" for="checkbox">X</label>
<h2>회원가입</h2>
<div class="inputs">
<h5>아이디</h5>
<label for="id_input">
<input
type="text"
id="id_input"
placeholder="아이디를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>비밀번호</h5>
<label for="id_input">
<input
type="password"
id="id_input"
placeholder="비밀번호를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>비밀번호 확인</h5>
<label for="password_input">
<input
type="password"
id="password_input"
placeholder="비밀번호를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>이메일</h5>
<label for="password_check_input">
<input
type="text"
id="password_check_input"
placeholder="이메일."
/>
@
<label class="email" for="email_address"></label>
<select name="email" id="email_address">
<option value="google">google.com</option>
<option value="naver">naver.com</option>
<option value="hanmail">hanmail.net</option>
<option value="direct">직접입력</option>
</select>
</label>
</div>
</div>
</div>
</body>
마크업하고
* {
margin: 0;
padding: 0;
}
#join {
display: none;
}
#join + label {
display: inline-block;
margin-left: 10px;
margin-top: 20px;
background: #eeeeee;
border: 2px solid gray;
padding: 7px 14px;
line-height: 36px;
cursor: pointer;
border-radius: 5px;
}
#bg_gray {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.2);
}
/* #join:checked + label + #bg_gray {
display: block;
} */
#bg_gray > #join_pop_up {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: auto;
overflow: hidden;
background: white;
border-radius: 25px;
padding: 50px 20px 20px 20px;
border: 1px solid black;
box-sizing: border-box;
box-shadow: 3px 3px 10px black;
}
#bg_gray > #join_pop_up > #quit_join {
position: absolute;
right: 25px;
top: 20px;
font-size: 20px;
font-weight: bold;
}
#bg_gray > #join_pop_up > h2 {
width: 104px;
margin: 0 auto;
margin-bottom: 40px;
font-size: 30px;
}
.inputs {
width: 300px;
margin: 0 auto;
margin-bottom: 20px;
}
.inputs > h5 {
font-size: 16px;
margin-bottom: 5px;
}
.inputs > label {
display: block;
width: 100%;
padding: 7px 0px;
border: 1px solid #333333;
border-radius: 10px;
}
.inputs > label > input {
border: none;
padding-left: 15px;
}
.inputs > label > input:focus {
outline: none;
}
.inputs > label > select {
border: none;
}스타일 지정 까지하면

이렇게 만들었다.
마지막 이메일 입력창은
이메일 입력창을 만드는걸 구글링해서 구현해봤다.
label과 select, option을 이용해 쉽게 만들 수 있었다.
3-4. 회원가입 버튼 활성화
회원가입 버튼만 활성화만 CSS에서 추가해주면 된다.
#join + label {
display: inline-block;
margin-left: 10px;
margin-top: 20px;
background: #eeeeee;
border: 2px solid gray;
padding: 7px 14px;
line-height: 36px;
cursor: pointer;
border-radius: 5px;
/* 동작 천천히 보여주기 */
transition: all 300ms ease-in;
}
/* 마우스 올라가면 살짝 커지고 테두리 색깔 변함 */
#join + label:hover {
transform: scale(1.1);
border: 2px solid dodgerblue;
}
#bg_gray {
/* 버튼이 안눌러지면 display:none */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.2);
}
/* 버튼 눌러지면 display: block */
#join:checked + label + #bg_gray {
display: block;
}
/* X 에 마우스 올라가면 색깔 변하고 살짝 커짐 */
#bg_gray > #join_pop_up > #quit_join:hover {
color: gray;
transform: scale(1.1);
}추가한 부분만 올렸다.
코드펜으로 올리긴 좀 번거롭다..
동영상으로 대체
다 만들고 나니까 제출버튼이 없다.
생각해보니까 form으로 만들었어야 되는데 라는 생각이 들지만....
그건 실제로 동작 할때나 그런거니까
우선은 이렇게만 하는걸로
라고 할려고 했는데 아무래도 찜찜하다.
똥싸고 안닦은 기분임.
물론 실제로 그런적은 없다.
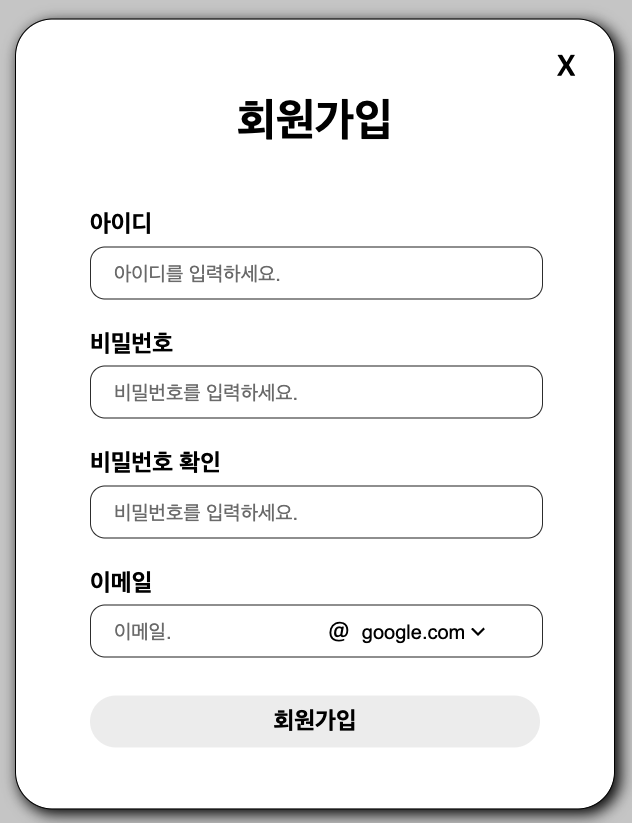
3-4. 회원가입 버튼을 누르면 pop up되는 회원가입창의 회원가입 버튼 만들기
라임이 기가맥힌다.
크게 어렵지 않으니까 후딱하자!
<body>
<input type="checkbox" id="join" />
<label for="join">회원가입</label>
<div id="bg_gray">
<div id="join_pop_up">
<label id="quit_join" for="join">X</label>
<h2>회원가입</h2>
<!-- form -->
<form action="">
<div class="inputs">
<h5>아이디</h5>
<label for="id_input">
<input
type="text"
id="id_input"
placeholder="아이디를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>비밀번호</h5>
<label for="id_input">
<input
type="password"
id="id_input"
placeholder="비밀번호를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>비밀번호 확인</h5>
<label for="password_input">
<input
type="password"
id="password_input"
placeholder="비밀번호를 입력하세요."
/>
</label>
</div>
<div class="inputs">
<h5>이메일</h5>
<label for="password_check_input">
<input
type="text"
id="password_check_input"
placeholder="이메일."
/>
@
<label class="email" for="email_address"></label>
<select name="email" id="email_address">
<option value="google">google.com</option>
<option value="naver">naver.com</option>
<option value="hanmail">hanmail.net</option>
<option value="direct">직접입력</option>
</select>
</label>
</div>
<!-- 버튼 추가 -->
<div class="inputs">
<button type="submit" class="join_btn">회원가입</button>
</div>
<!-- 버튼추가 끝 -->
</form>
</div>
</div>
</body>버튼 추가하는김에
form도 넣었다. 쓸데 없는 짓이긴 하다.
.inputs > .join_btn {
width: 100%;
height: 35px;
border-radius: 35px;
border: none;
cursor: pointer;
font-weight: bold;
font-size: 16px;
margin-top: 5px;
}
.inputs > .join_btn:hover {
background: #9c9c9c;
color: white;
}스타일 지정!

마우스 안올라 갔을때!

마우스 올라갔을 때!
끝!
'경일 > HTML & CSS' 카테고리의 다른 글
| 하나투어 게시판 클론코딩/ table 완전정복 (0) | 2021.12.30 |
|---|---|
| 페이지 이동 원리/form 태그 사용 (0) | 2021.12.29 |
| 햄버거 메뉴 만들기 (0) | 2021.12.27 |
| html, css 클론코딩 (0) | 2021.12.23 |
| block, inline, inline-block차이점/ 자식 element 사용/ html, css 클론코딩 (1) | 2021.12.22 |




댓글