0. 목차
- block, inline, inline-block
- 자식 element 만들기
- 경일아카데미 사이트 상단부 클론
1. block, inline, inline-block
display 프로퍼티 에서 사용 할 수 있는 속성중
block 과 inline, inline-block 에 대해 알아보자.
1-1. block
block은 한 영역을 차지하는 박스형태를 가진다.
그렇기 때문에 기본적으로 width는 100%로 설정된다.
width와 height 를 지정할 수 있으며,
margin과 padding 도 지정할 수 있다.
- width를 지정해도 남은 영역을 모두 차지 한다.
1-2. inline
inline은 기본적으로 컨텐츠가 존재하는 영역만 차지한다.
그러므로 width와 height를 지정할 수 없다.
1-3. inline-block
inline-block 속성은 block속성과 inline의 속성을 섞어놓은 것 같다.
width와 height를 지정 할 수 있지만,
지정하지 않으면, inline 처럼 콘텐츠가 존재하는 영역만 차지한다.
2. 하위 엘리먼트 만들기
엘리먼트 한테 엘리먼트를 만들어서
부모자식 관계로 만들 수 있다.
부모 또는 상위 엘리먼트에 속해 있는 엘리먼트를
자식 또는 하위 엘리먼트라고 부른다.
<div class = "부모">
<div class = "자식">
</div>
</div>부모 엘리먼트를 이용해서 자식 엘리먼트를 선택 할때는 '>'를 사용한다
.부모 > .자식 {
...
}3.클론코딩
배운 걸 토대로 클론 코딩을 해보기로 했다.
학원 사이트
다만드는건 당연히 무리고 오늘은 header만 해보기로 했다.

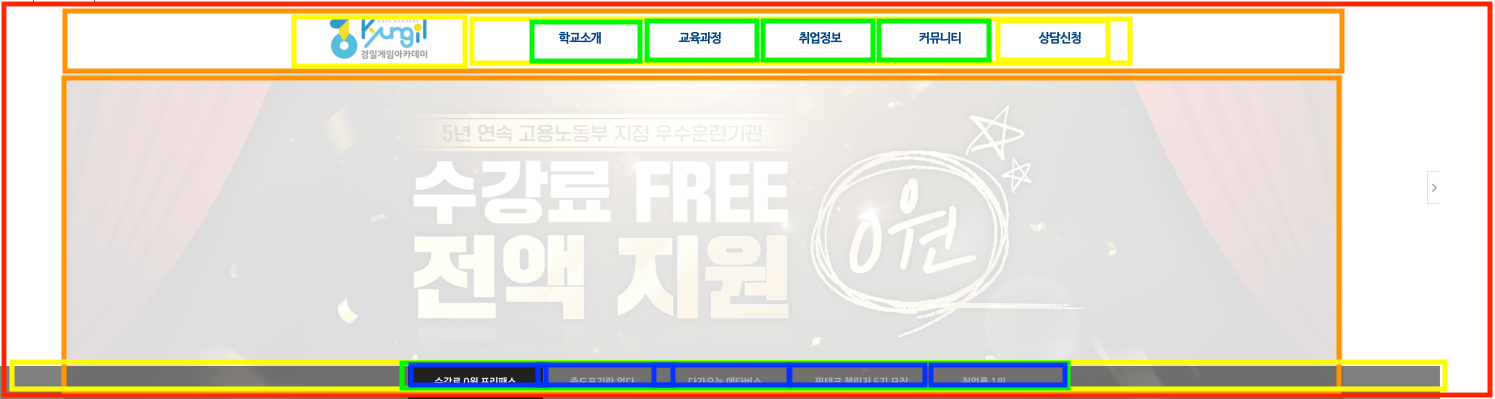
3-1. 영역 나누기
정신건강을 위해 영역을 우선나눠 보기로 했다.

전체 header 영역이 있고,
그안에 로고와 메뉴가 있는 영역
큰 이미지와 이미지 안에 들어있는 회색박스 영역이 있다.
이걸 토대로 마크업을 하면 된다.
3-2. 마크업
<body>
<header id="wrap">
<div id="header">
<h1 id="logo">
<a href="./index.html">
<img src="" alt="" />
</a>
</h1>
<ul id="menu">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div id="visual">
<img src="" alt="" />
<div id="visual_menu">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</header>
</body>텍스트와 이미지는 위에서 부터 하나씩 채우면서 스타일을 지정해주기 위해
우선은 비워 뒀다.
3-2-1. div#header
<div id="header">
<h1 id="logo">
<a href="./index.html">
<img src="../img/logo_new_2018.png" alt="경일로고" />
</a>
</h1>
<ul id="menu">
<li>학교소개</li>
<li>교육과정</li>
<li>취업정보</li>
<li>커뮤니티</li>
<li>상담신청</li>
</ul>
</div>
src에는 이미지의 경로넣고 alt에는 이미지가 뜨지 않을 때 뜰 텍스트를 입력해주면 된다.
img 의 src에 다운받아둔 로고 이미지를 넣고 alt에는 경일로고를 입력해줬다.

랜더링 해보면 입력한 이미지와 텍스트가 들어왔다.
아 텍스트를 클릭하면 링크 이동이 이뤄져야 하는데
깜빡 하고 a 태그를 안넣었다.
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>이렇게 수정했다 아래의 li도 마찬가지.
href 속성의 value인 #은 링크를 눌러도 아무일도 일어나지 않게 해준다.
주소이동은 아직 계획에 없으니 저대로 둔다.
이제 CSS를 이용해 스타일을 지정해보자.
* {
/* 기본 마진/패딩 제거 */
margin: 0;
padding: 0;
}
ul,
li {
/* ul,li사용시 생기는 점 제거 */
list-style: none;
}
a {
/* a 사용시 생기는 언더라인 제거 */
text-decoration: none;
}
#header {
/* 일반적으로 사용되는 width크기 */
width: 1200px;
/* 실제 사이트에선 102.몇인데 그냥 100으로 함 */
height: 100px;
/* 페이지가 늘거나 줄어들어도 중앙에 위치하게끔 설정 */
margin: 0 auto;
/* 윗공간 여백 */
padding-top: 20px;
box-sizing: border-box;
}
#logo {
/* logo 밑에 위치하던 menu를 logo 옆으로 붙여준다. */
float: left;
}
#menu {
/* menu를 header의 맨 오른쪽으로 붙인다 */
float: right;
}
#menu > li {
/* li들을 한줄에 위치하도록 해준다. */
float: left;
}
#menu > li > a {
/* width를 지정하기 위해 display 속성 변경 */
display: inline-block;
width: 180px;
/* 텍스트 중앙정렬 */
text-align: center;
/* header에서 padding-top을 20 줘서 위에는 20 밑에는 40 */
/* 패딩을 사용하지 않고 마진을 사용해서도 여백을 만들 수 있지만 */
/* 마진을 이용 시, 여백은 클릭이 되지 않는다. */
/* 패딩을 이용해서 접근성을 높였다. */
padding-top: 20px;
padding-bottom: 40px;
/* 글자굵기 굵게 */
font-weight: bold;
color: #004385;
}다른건 다 이해가 가는데
float는... 도저히 이해가 안된다..
블로그들도 찾아보고 유튜브도 몇개 봤는데 모르겠다.
공부가 되는데로 추가 내용을 적을 예정이다.
다시 한번 랜더링을 해보면

이쁘게 잘 나왔다.
이제 큰 이미지를 넣으면 좀 그럴듯 해질 거 같다.
<div id="visual">
<img src="../img/visual1.png" alt="메타버스" />
<div id="visual_menu">
<ul>
<!-- class 설정 -->
<li><a class="on" href="#">수강료 0원 프리패스</a></li>
<li><a href="#">중도포기란 없다</a></li>
<li><a href="#">다가오는 메타버스</a></li>
<li><a href="#">핀테크 챌린저 5기 모집</a></li>
<li><a href="#">취업률 1위</a></li>
</ul>
</div>
</div>이미지를 넣고,
#visual > img {
/* inline-block으로 설정하면 inline의 성질을 갖게 되어
margi이 안먹히기 때문에, block으로 설정 */
/* display를 inline-block 으로 굳이 굳이 설정하고 싶으면
text-align: center; 를 사용한다. */
display: block;
/* margin: 0 auto; 를 사용하려면 width를 지정해줘야 하지만
여기선 width가 없어도 작동한다.
img 파일 자체에 width가 있기 때문인 것 같다.*/
margin: 0 auto;
}
#visual_menu {
/* 실제 웹사이트에선 width를 100%로 지정했지만
페이지를 축소했을 때 회색박스가 이미지를 벗어나는게 보기싫어서
이미지 크기에 맞춰서 width를 지정했다.
*/
width: 1920px;
height: 50px;
/* opacity와 rbga의 차이 */
/* opacity는 선택된 영역뿐만 아니라 자식노드에도 적용이 된다.
하지만 rbga는 자식요소를 제외하고 선택된 영역만 적용된다. */
background: rgba(0, 0, 0, 0.5);
margin: 0 auto;
}
#visual_menu > ul {
/* margin: 0 auto;를 이용하기 위한 width 설정
flex를 쓰면 좀더 편하게 할 수 있다. */
width: 800px;
height: 50px;
margin: 0 auto;
}
#visual_menu > ul > li {
/* li 목록을 가로로 정렬해준다. */
float: left;
}
#visual_menu > ul > li > a {
/* padding을 적용해주기 위해 display 설정 변경
inline-block을 이용해도 된다. */
display: block;
color: white;
opacity: 0.7;
padding: 15px 24px;
box-sizing: border-box;
}
#visual_menu > ul > li > a.on {
background-color: black;
opacity: 1;
}스타일 적용했음.

여기까지 했다.
다한거 같아 보여도 조금 남았다.
원래 사이트에선
저 회색박스가 이미지 위에 겹쳐져서 나타난다.
그거만 하면 된다. 거의 다옴.
#visual {
width: 100%;
/* absolute를 사용하기 위한 relative */
position: relative;
}
#visual_menu {
/* 실제 웹사이트에선 width를 100%로 지정했지만
페이지를 축소했을 때 회색박스가 이미지를 벗어나는게 보기싫어서
이미지 크기에 맞춰서 width를 지정했다.
*/
width: 1920px;
height: 50px;
/* opacity와 rbga의 차이 */
/* opacity는 선택된 영역뿐만 아니라 자식노드에도 적용이 된다.
하지만 rbga는 자식요소를 제외하고 선택된 영역만 적용된다. */
background: rgba(0, 0, 0, 0.5);
margin: 0 auto;
/* 부모요소에 static이 아닌 position 속성이 부여 되어 있으면
absolute가 부여된 노드는 부모요소 내에서 움직인다. */
/* 부모요소에 position 속성이 부여되어 있지 않으면,
body 영역 내에서 움직인다. */
position: absolute;
/* 부모영역내에서 bottom으로 부터 0px 만큼 움직인다. */
bottom: 0;
}이렇게 스타일 지정 해주면!

이따구로 된다.
#visual 의 width가 100%로 설정 되어있어서 그렇다.
#visual_menu {
/* 실제 웹사이트에선 width를 100%로 지정했지만
페이지를 축소했을 때 회색박스가 이미지를 벗어나는게 보기싫어서
이미지 크기에 맞춰서 width를 지정했다.
*/
width: 1920px;
height: 50px;
/* opacity와 rbga의 차이 */
/* opacity는 선택된 영역뿐만 아니라 자식노드에도 적용이 된다.
하지만 rbga는 자식요소를 제외하고 선택된 영역만 적용된다. */
background: rgba(0, 0, 0, 0.5);
margin: 0 auto;
/* positon relative를 적용하면
현재 위치에서 부터 top/bottom/left/right를 사용할 수 있다. */
position: relative;
/* visual_menu의 height 만큼 올려줬다. */
bottom: 50px;
}
그냥 요렇게 마무리 했다.
이쁘다 아주.

원래 사이트랑 비교를 해보면 아주 흡사하다
기분이 좋다 아주.
'경일 > HTML & CSS' 카테고리의 다른 글
| 햄버거 메뉴 만들기 (0) | 2021.12.27 |
|---|---|
| html, css 클론코딩 (0) | 2021.12.23 |
| HTML 기초 / CSS기초 (0) | 2021.12.21 |
| HTML 주요 element input (0) | 2021.12.20 |
| HTML 주요 element 1편 (0) | 2021.12.20 |




댓글