책에 parseFloat() 가 나왔다.
내가 아는 애들 중에 비슷한 역할을 하는 애는
Number가 있다.
같은 걸까 다른걸까?
[ 자바스크립트 ] Number() VS parseFloat()
최종 수정일 : 2016. 3. 17. Number() parseFloat() Number() parseFloat() Number() parseFloat() 참고로, 아래와 같이 작성한 경우에는, 오류가 나온다. var a = Number( 00.0001 ); var b = parseFloat( 00.000..
tonks.tistory.com
검색을 하던 와중에
여러가지 케이스를 두고 Number와 parseFloat를 비교해놓은 블로그를 발견했다.
이론적인게 글로 나와있는 것보다
예시를 통해 이해하는게 빠른 나한테는 가뭄의 단비같은 존재였다.
처음뵙겠습니다. 감사합니다.
밑에 하트도 눌렀다.
Number와 parseFloat은 확실히 다르다.
console.log(Number('10')); //10
console.log(parseFloat('10')); //10
console.log(Number(10.123123)); //10.123123
console.log(parseFloat(10.123123)); //10.123123
console.log(Number(' 10 ')); //10
console.log(parseFloat(' 10 ')); //10음
number리터럴 로 이루어진 string 을 넣으면
Number와 parseFloat둘다 number로 변환해서 출력한다.
소수점 자리 둘다 표현해주고,
문자열 앞뒤 공백은 무시하고 number로 변환해서 출력해준다.
여기까진 동일
console.log(Number('12 34 56')); //NaN
console.log(parseFloat('12 34 56')); //12
console.log(Number('50 years')); //NaN
console.log(parseFloat('50 years')); //50
console.log(Number('he is 60')); //NaN
console.log(parseFloat('he is 60')); //NaN
여기서 부턴 차이가 드러난다.
Number는 number로 이뤄진 string이라도 중간에 공백이 있다면
NaN을 반환하지만,
parseFloat는 공백 이전의 string을 number로 바꿔 출력하고 공백 이후는 무시한다.
number + 공백 + stirng도 마찬가지이다.
하지만 공백이전의 첫번째 string이 number로 이뤄져있지 않은 경우는
둘다 NaN을 반환한다.
console.log(Number(true)); //1
console.log(parseFloat(true)); //NaN
console.log(Number(false)); //0
console.log(parseFloat(false)); //NaN
console.log(Number(null)); //0
console.log(parseFloat(null)); //NaN
console.log(Number('')); //0
console.log(parseFloat('')); //NaN
console.log(Number(undefined)); //NaN
console.log(parseFloat(undefined));//NaNNumber는 undefined를 제외한 falsy값에 0을 리턴하고 true 에는 1을 리턴하지만
parseFloat은 숫자가 아니면 얄짤없이 다 NaN을 리턴한다.
아 그리고 킹받는거 하나 발견함
console.log(Number('034')); //34
console.log(Number(034)); //28
console.log(parseFloat('034')); //34
console.log(parseFloat(034)); //28
const value = 034;
console.log(value); //28문자열 034는 둘다 34를 반환하지만
number로 이루어진 034는 둘다 뜬금없이 28을 반환한다.
Number 나 parseFloat 의 문제는 아닌게
그 다음줄에 그냥 변수 선언하고 034 할당 해줬는데
출력해보면 28이 출력된다
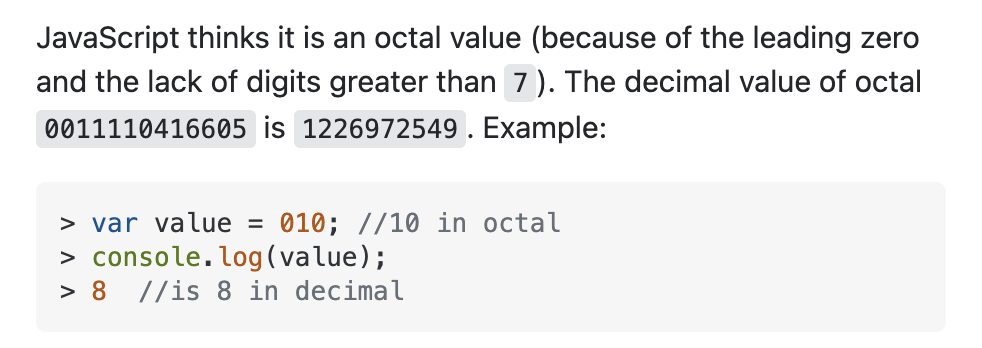
뭐지 싶어서 검색을 해봤는데, 외국 사이트에서 답을 찾을 수있었다.

앞에 0으로 시작하고 이후의 숫자 중에 7을 넘는 숫자, 즉 8이상의 숫가 없으면
JavaScript는 이걸 8진법이라 인식한다고 한다.
ㅎㅎㅎ 앞에 0을 붙여서 쓸일이 있을까 싶지만
이런 킹받는 상황을 피하기 위해 잘 기억해두자.
'Study > JavaScript' 카테고리의 다른 글
| call, apply, bind 삼총사 (0) | 2021.12.05 |
|---|---|
| 내 애착 메소드 Array.from 으로 표 만들기 (0) | 2021.12.03 |
| 프로토타입의 교체. (0) | 2021.11.29 |
| number사이에 string이 있어도 number다. (0) | 2021.11.24 |
| includes로 NaN을 확인 할 수 있을까? (0) | 2021.11.24 |

댓글