0. 목차
1. 개요
2. 기본 세팅
3. express-session / MemoryStore 설치 및 적용
1. 개요
2022.02.09 - [경일/nodejs] - [nodejs] 세션으로 구현한 로그인 기능 라우팅
[nodejs] 세션으로 구현한 로그인 기능 라우팅
0. 목차 1. 개요 2. express 라우터로 나누기 3. 미들웨어 나누기 1. 개요 2022.02.08 - [경일/nodejs] - [nodejs] 세션 이용해서 로그인기능 만들기 [nodejs] 세션 이용해서 로그인기능 만들기 0. 목차 1. 개요 2..
kong-dev.tistory.com
위의 포스팅에서 가라로 session 을 만들어서(그냥 빈객체 하나 생성해서 사용)
session을 통한 로그인 기능을 구현했었다.
이번에는 찐 session 을 만들기 위해
express-session 라이브러리를 사용해볼거다.
2. 기본세팅
일단 express 기본세팅 부터 해보자.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('hello session');
});
app.listen(3000);뚝 - 딱
3. express-session / MemoryStore
우선 express-session 을 사용하기 전에 이게 뭐하는 앤지 대충이라도 알고 가야할 것 같다.
session 이 뭔지 모른다면, 위에있는 포스팅의 앞부분을 다시 읽어보자.
내가 이전 포스팅에서 가라로 만든 session 은 암호화? 된 key 를 만들기 위해
Math.random() method를 이용해서 가라로 만들었다.
정말 적은 확률이지만, key가 여러개 만들어진다면 (로그인된 사람이 많다면)
key가 겹칠수도 있다.
이때 발생하는 에러는 굉장히 크리티컬 한것일 거다.
반면, express-session 이 만들어준 key 가 겹칠 확률은 0에 수렴한다.
그리고 한가지 더 문제가 있다면,
만약 일정 시간이후에 자동으로 로그아웃 되게끔 하고 싶다면,(보안상의 이유로)
내가 가라로 만든 session 으로는 이부분을 처리하기가 힘들다.
힘들다기보다 거의 불가능하다.
반면 express-session 을 통해 생성된 session 은 이 부분을 처리하기가 매우 쉽다.
해당 라이브러리에서 이미 처리를 해놨기 때문이다.
내가 해줘야 되는 부분은 시간만 정해주면 되는거다.
마지막으로, 내가 만든 가라 session 은 server.js 에 저장 됐었고,
라우터를 분리하는 과정에서 파일을 하나 따로 빼서 저장을 했다.
그런데 express-session은 이부분도 쉽게 처리할 수있다.
express-session 으로 만든 session 이 저장 될수 있는 방법은 총 3가지이다.
1. 파일에 저장
2. DB에 저장
3. Memory 에 저장
오늘 내가 할 건 memory에 저장하는 방식이고,
이를 위해, MemoryStore 라는 라이브러리도 사용할 거다.
express.... 계속 감사하다...
4. express-session / MemoryStore 설치 및 적용
npm 을 통해 두가지 라이브러리를 설치해주자.
$ npm install express-session memorystore

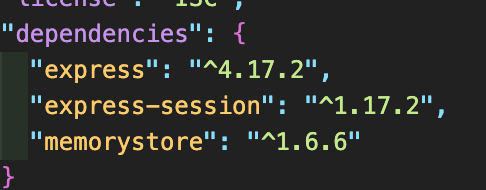
package.json에서 잘 설치된걸 확인한번 해주고,
const session = require('express-session');
const MemoryStore = require('memorystore')(session);require 로 땡겨오면 된다.
여기서 주의 할거는 MemoryStore 부분인데,
땡겨온 모듈을 함수로 호출하고 인자값에 session 을 넣어줘야된다.
땡겨왔으니까 사용을 해보자.
app.use(session({})app.use를 통해 모든 uri에 접근 했을 때 적용되도록 라우터를 만들고,
땡겨온 모듈을 미들웨어로 사용하자.
그런데 이 미들웨어에는 객체가 인자값으로 들어간다.
이 인자값의 내용은 내가 만들 session 의 속성을 정해주는거다.
암호화가 되게하고,
저장공간을 정해주고,
쿠키의 속성도 정해줄 수 있다.
const sessionObj = {
secret: 'kong',
resave: false,
saveUninitialized: true,
store: new MemoryStore({ checkPeriod: 시간 }),
cookie: {
maxAge: 시간
},
};
app.use(session(sessionObj));
함수안에 저렇게 긴 객체가 인자값으로 들어가면 굉장히 심란하기 때문에
변수에 담아서 전달해주겠다.
객체에 담긴 속성들에 대해 아는만큼만 설명을 해보면
secret 는 암호화에 대한 내용이다. value 는 'kong' 로 해놨는데,
우선은 아무값이나 해놔도 된다고 해서 아무거나 입력한거다.
store 는 저장할 위치 정해준거고(여기서는 메모리)
인자값으로 받은 객체의 내용은
일정 시간이 지나면 메모리에서 세션을 지우겠다. 라는 내용이다.
나는 5분으로 설정해보겠다.
cookie 는 쿠키의 속성을 정해준거다.
쿠키의 속성으로는 maxAge 하나만 정해줬는데 이 또한 쿠키의 유효시간을 정해주는거다.
이시간이 지나면 해당쿠키는 자동으로 삭제된다.
이것도 5분으로 설정할거임
아 둘다 시간의 단위는 ms 이다.
const maxAge = 1000 * 60 * 5;
const sessionObj = {
secret: 'kong',
resave: false,
saveUninitialized: true,
store: new MemoryStore({ checkPeriod: maxAge }),
cookie: {
maxAge,
},
};요렇게
resave 와 saveUninitialized 는 잘 모르겠다.
https://fierycoding.tistory.com/36
express-session 패키지의 resave, saveUninitialized 옵션
express-session은 클라이언트와 서버간에 session을 생성,응용할 때 사용하는 모듈입니다. 보통 아래의 형식같은 미들웨어로 쓰입니다. 여기서 resave와 saveUninitialized의 옵션은 무얼 의미하며, 어떤 차
fierycoding.tistory.com
이분 블로그에 나름 쉽게 설명되어있는거 같긴한데
이걸 봐도 뭔소린지 잘 모르겠다 .ㅎ
일단 그냥 false, true 로 해주면된다해서 그렇게 함.
이렇게 해놓고 서버를 실행해보면,
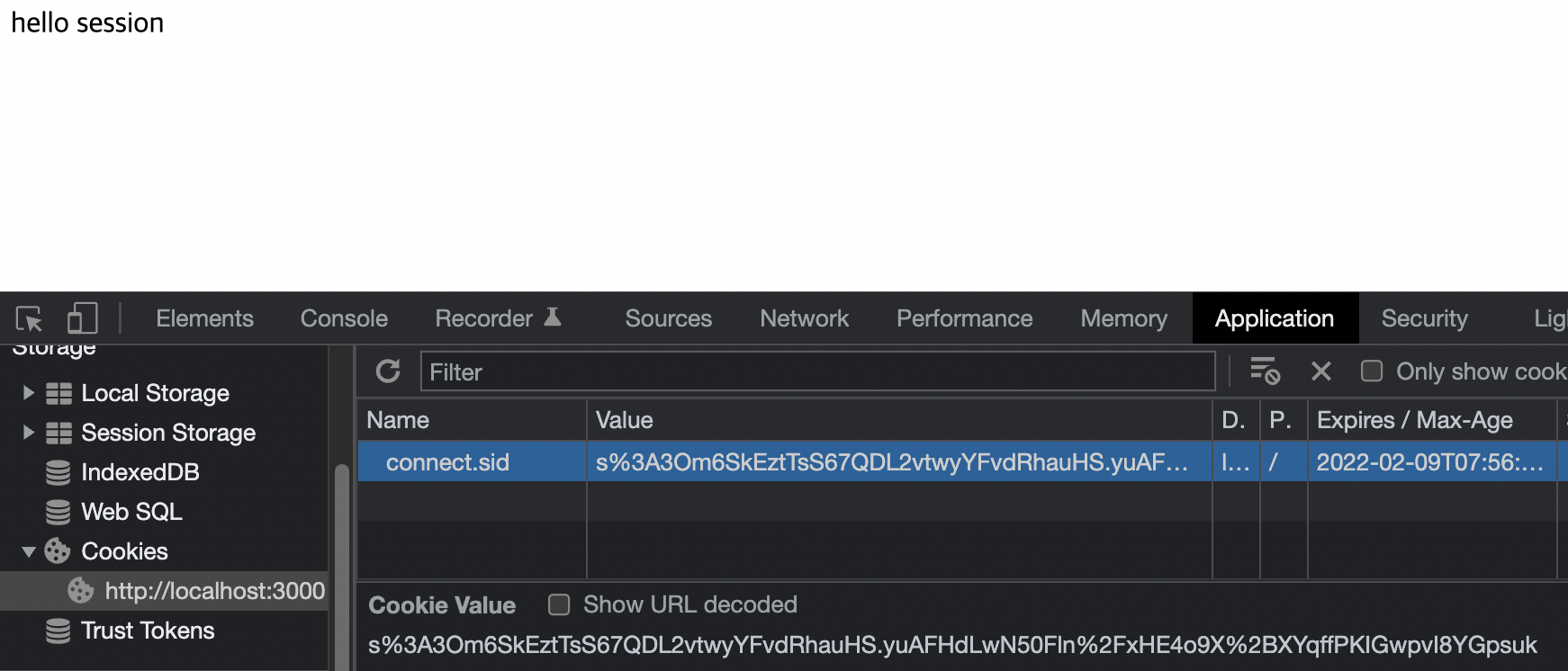
쿠키와 session 이 생성되는데
쿠키는 dev tool 에서 확인가능하고
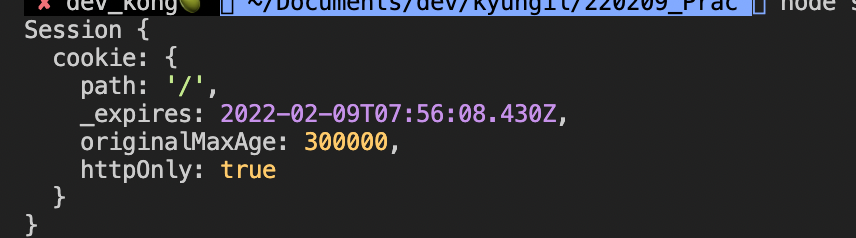
session 은 request 에 담겨지기 때문에,
미들웨어 에서
req.session 으로 확인할 수 있다.

생성된 쿠키

console.log 로 출력된 session
이제 다음 포스팅에선 이걸 이용해서
로그인 기능을 구현 해볼거다.
'경일 > nodejs' 카테고리의 다른 글
| [node.js] express-session, mySQL 로그인 기능 구현 (0) | 2022.02.11 |
|---|---|
| [nodejs] express-session 이용해서 로그인 기능 구현 (0) | 2022.02.09 |
| [nodejs] 세션으로 구현한 로그인 기능 라우팅 (1) | 2022.02.09 |
| [nodejs] express 라우터기능/ 미들웨어 나누기로 파일 쪼개기 (1) | 2022.02.08 |
| [nodejs] 세션 이용해서 로그인기능 만들기 (0) | 2022.02.08 |




댓글