0.목차
1. http 통신
2. 브라우저
3. 쿠키
1. http 통신
서버에 요청을 보낼때는 일정한 규격에 따라 요청을 해야한다.
그런데 이 규격만 맞춰 준다면
새로운 내용을 작성해서 보내줄 수도 있다.
이제껏,
response body 영역만 작업을 했었는데,
이번에는 header 영역작업을 해볼거임.
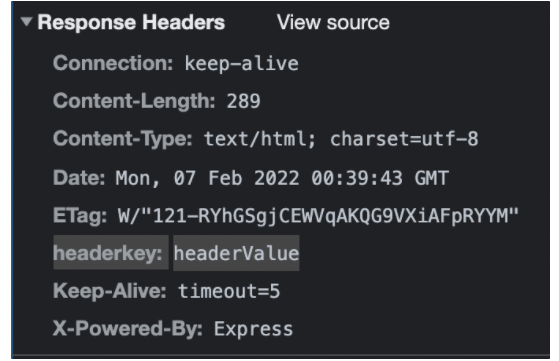
res.setHeader() method를 이용해서 response header에 새로운 텍스트를 추가함
첫번째 인수가 key로, 두번째 인수가 value로 들어간다.
app.get('/', (req, res) => {
res.setHeader('headerkey', 'headerValue');
res.render('index.html');
});
Dev tool → network →response header 에서 확인가능함
2. 브라우저 역활
이제까지 브라우저의 역활 중 화면을 보여주는, 즉. 랜더링의 역활에만 치중해서 공부했다면,
이번에는 브라우저의 역활 중 데이터를 저장하는 역활에 대해 알아보려한다.

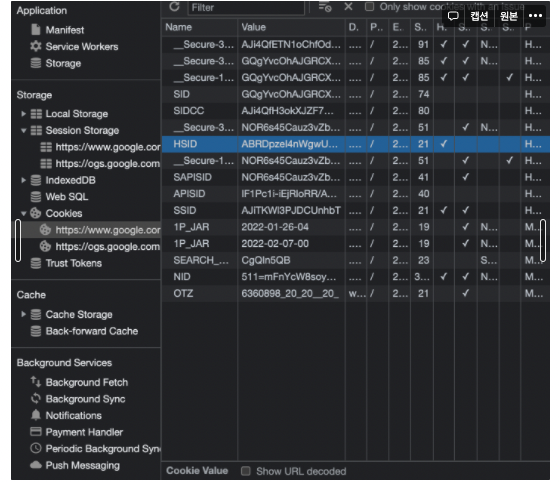
Dev tool → Application 에서 브라우저내의 stroage 섹션을 통해
브라우저 자체적으로 데이터를 저장한다는걸 알 수 있다.
그리고 저장되어있는 내용 중 쿠키라는 것을 확인할 수 있다.
3. 쿠키
3-1. 쿠키
쿠키가 뭔지 설명하기 전에, 쿠키가 사용되는 예시를 먼저 들어보자면,
우리가 흔히보는 “일주일동안 보지않기”가 쿠키가 사용되는 대표적인 예시이다.
일주일동한 보지않기 버튼을 누르면,
내 브라우저에 일주일뒤에 자동으로 삭제가 되는 쿠키가 하나 생성되고,
이 쿠키를 갖고 있으면,
팝업창을 안띄어주는 거다.
그래서 쿠키가 뭔데,
위키피디아를 확인해보면,
HTTP cookies are small blocks of data created by a web server while a user is browsing a website
user 가 웹사이트를 브라우징 하는동안 웹서버에 의해 만들어진 작은 데이터 블록을 http cookie라고 한단다.
데이터다 그냥 데이터의 이름을 쿠키라고 정한거
웹서버에 의해 만들어진 데이터 블록이라고 되어있는데,
그럼 서버에서 쿠키를 만들어서 줄 전달 해 줄 수 있는거 같다.
어떻게 하는걸까.
이렇게 하면됨
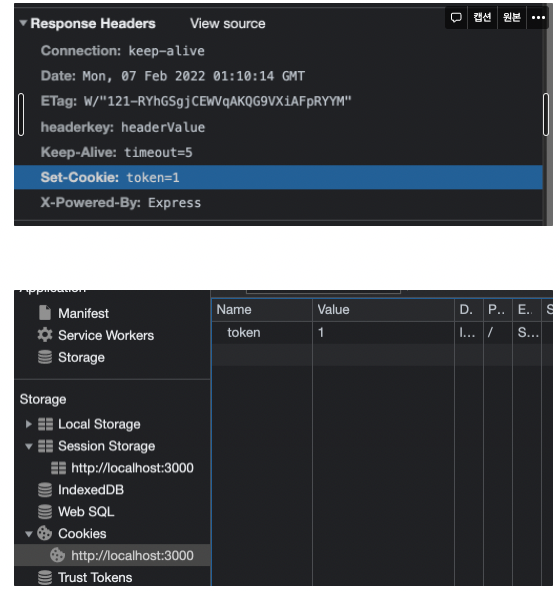
Set-Cookie : <cookie-name>=<cooke-value>
res.setHeader('Set-Cookie', `token=1`);

브라우저에 값이 저장된 것을 확인할 수 있다.
그리고 이렇게 정해진 값은 자바스크립트에서 접근이 가능하다.(server 아님)
document.cookie
index.html 의 head에
script 태그를 이용하여 documnet.cookie 를 출력해보겠다.
<script>
console.log(document.cookie);
</script>
그럼 이렇게 출력됨.
근데 저걸 key 랑 value로 나누고 싶으면..?
문자열 다루기 코테에서 뒤지게 많이 했던 내용임.
눈감고도 할수 있지./
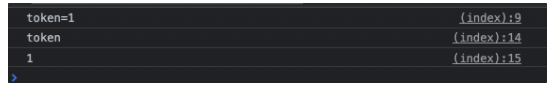
console.log(document.cookie);
const cookie = document.cookie.split('=');
const cookieKey = cookie[0];
const cookieValue = cookie[1];
console.log(cookieKey);
console.log(cookieValue);
if (cookieKey === 'token' && cookieValue === '1') alert('ㅇㅇ ㅇㅋㅇㅋ');
= 기준으로 스플릿으로 찢어서 배열로 만든다음에
0번은 key 로
1은 value로 할당해줌
그리고 출력도 해보고
key 와 value가 내가 설정한 key 와 value 와 일치하면
알림창이 뜨게끔 만들었다.
그리고 확인해보면,


알림도 잘뜨고
출력도 잘됨ㅎ
그리고 자바스크립트를 통해서
쿠키에 저장된 값을 조작할 수도 있다
console.log(document.cookie);
document.cookie = 'token=0';
const cookie = document.cookie.split('=');
const cookieKey = cookie[0];
const cookieValue = cookie[1];
console.log(document.cookie);
if (cookieKey === 'token' && cookieValue === '1') alert('ㅇㅇ ㅇㅋㅇㅋ');
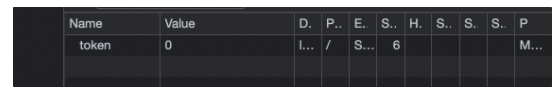
이렇게 document.cookie를 변경해주면,

바뀐값이 출력되고,

Dev tool 의 Application 에서도 값이 바뀐것을 확인할 수 있다.
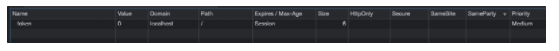
3-2. 쿠키의 속성

이런식으로 속성이 있음
Path 는 경로 즉, 쿠키가 적용되는 경로를 의미한다.
Expire / max-age 는 예로들어 설명했던 일주일동안 보이지 않기 같은 기능을 만들때 사용되는 쿠키의 수명을 설정하는 속성이다
size는 size 고..
httpOnly 는 브라우저에서 쿠키를 조작하지 못하게끔 하는 기능이다.
우선은 이런게 있구나 정도만 알고있자.
'경일 > nodejs' 카테고리의 다른 글
| [nodejs] 세션 이용해서 로그인기능 만들기 (0) | 2022.02.08 |
|---|---|
| [nodejs] 쿠키 이용해서 로그인 / 로그아웃 해보기 (0) | 2022.02.07 |
| [nodejs] todoApp async await 으로 조지기 (0) | 2022.02.04 |
| [nodejs] todoApp 만들기 feat. mySQL (0) | 2022.02.04 |
| [nodejs]mySQL connect Error: connect ECONNREFUSED ::1:3306 이슈 해결 (2) | 2022.02.03 |



댓글