https://programmers.co.kr/learn/courses/30/lessons/64061
코딩테스트 연습 - 크레인 인형뽑기 게임
[[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] [1,5,3,5,1,2,1,4] 4
programmers.co.kr
문제설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

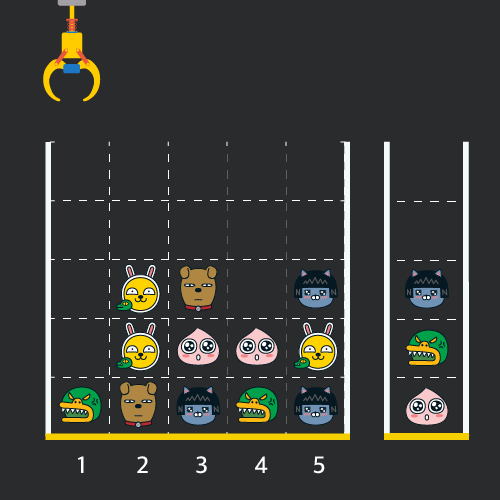
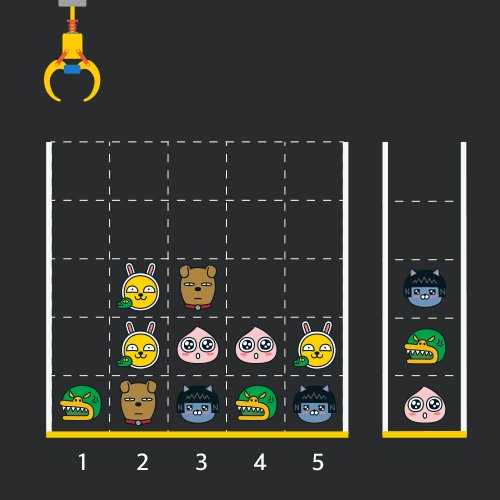
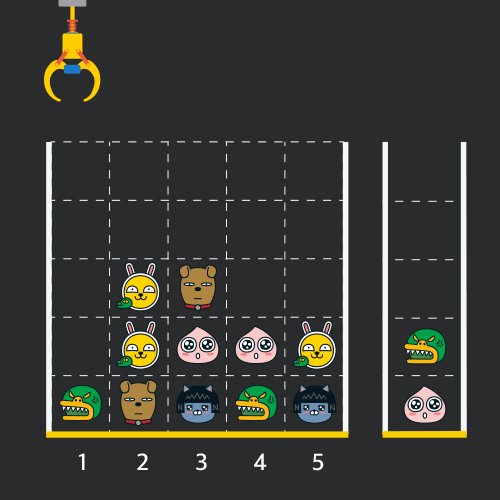
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

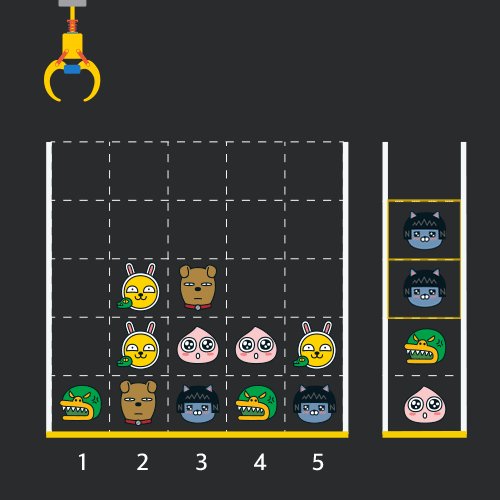
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
| [[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] | [1,5,3,5,1,2,1,4] | 4 |
입출력 예 #1
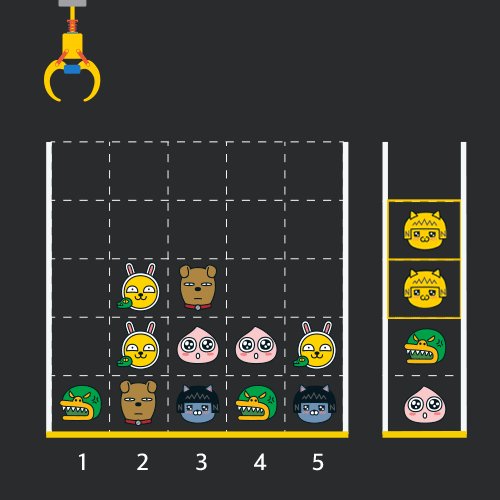
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

접근방법
뽑은인형을 담을 빈배열을 만들고(=getToy)
2차배열이니까 2중for문 통해서 탐색한다.
탐색한 value 가 0(=빈칸)이 아니고, getToy의 마지막 value와 일치하지 않으면
탐색한 value를 getToy에 넣어주고,
탐색한 value는 뽑았으니까 빈칸 즉, 0으로 바꿔주고 for문 탈출
탐색한 value 가 0(=빈칸)이 아니고, getToy의 마지막 value와 일치하면
getToy의 마지막 value를 제거하고,
answer에 2를 더한다.
탐색한 value는 뽑았으니까, 빈칸 즉, 0으로 바꿔주고, for문 탈출
function solution(board, moves) {
let answer = 0;
//뽑을 인형을 담을 빈 배열
const getToy = [];
for (let i = 0; i < moves.length; i++) {
for (let j = 0; j < board.length; j++) {
//moves의 값이 index보다 1보다 커서 1빼줌
const x = moves[i] - 1;
//for문 돌때 마다 lastIndex 재할당 해줘야함
const lastIndex = getToy.length - 1;
//board[j][x]가 0이 아니고, getToy의 마지막 value와 board[j][x]가 일치하지 않을 경우
if (board[j][x] !== 0 && getToy[lastIndex] !== board[j][x]) {
getToy.push(board[j][x]);
board[j][x] = 0;
break;
}
//board[j][x]가 0이 아니고, getToy의 마지막 value와 board[j][x]가 일치하는 경우
if (board[j][x] !== 0 && getToy[lastIndex] === board[j][x]) {
getToy.pop();
answer += 2;
board[j][x] = 0;
break;
}
}
}
//완료된 후의 board
console.log(board);
//[
// [ 0, 0, 0, 0, 0 ],
// [ 0, 0, 0, 0, 0 ],
// [ 0, 0, 5, 0, 0 ],
// [ 0, 2, 4, 0, 2 ],
// [ 0, 5, 1, 3, 1 ]
// ]
//완료된 후의 getToy
console.log(getToy); //[4,2,4]
return answer;
}
const board = [
[0, 0, 0, 0, 0],
[0, 0, 1, 0, 3],
[0, 2, 5, 0, 1],
[4, 2, 4, 4, 2],
[3, 5, 1, 3, 1],
];
const moves = [1, 5, 3, 5, 1, 2, 1, 4];
console.log(solution(board, moves));
알맞은 접근 방법만 찾아내면, 실제로 코드를 짜는건 어렵지 않았다.
노트에 접근방법을 텍스트로 먼저 적어보고,
그걸 코드로 옮겼다.
완성된 코드가 가독성 좋게 짜여진 것 같아서 기분이 좋다.
주석과 마지막에 확인용으로 찍어본 console.log 두개를 지우면 상당히 깔끔하다.
인프런 강의 덕에 이런 코드를 좀 더 깔끔하게 짤 수 있게 된것 같다.
이슈
function solution(board, moves) {
let answer = 0;
const getToy = [];
for (let i = 0; i < moves.length; i++) {
for (let j = 0; j < board.length; j++) {
//문제해석을 잘못해서 1을 안빼줬음...
const x = moves[i];
const lastIndex = getToy.length - 1;
if (board[j][x] !== 0 && getToy[lastIndex] !== board[j][x]) {
getToy.push(board[j][x]);
board[j][x] = 0;
break;
}
if (board[j][x] !== 0 && getToy[lastIndex] === board[j][x]) {
getToy.pop();
answer += 2;
board[j][x] = 0;
break;
}
}
}
//완료된 후의 board
console.log(board);
// [
// [ 0, 0, 0, 0, 0, 0 ],
// [ 0, 0, 0, 0, 0, 0 ],
// [ 0, 0, 5, 0, 1 ],
// [ 4, 0, 4, 0, 2 ],
// [ 3, 0, 1, 3, 1 ]
// ]
//완료된 후의 getToy
console.log(getToy); //[ 2, undefined, 4, undefined, 2, 1, 5, 3 ]
return answer;
}
const board = [
[0, 0, 0, 0, 0],
[0, 0, 1, 0, 3],
[0, 2, 5, 0, 1],
[4, 2, 4, 4, 2],
[3, 5, 1, 3, 1],
];
const moves = [1, 5, 3, 5, 1, 2, 1, 4];
console.log(solution(board, moves)); // 0
lastValue 변수 할당값에 -1을 해줬어야 됐는데 무지성으로 moves[i]를 넣어서, 결과가 틀어지는 이슈가 있었다.
한 10분동안 console.log를 일일이 찍어보면서,
어디가 잘못됐는지 찾았다.
문제를 잘 읽자.. 제발..
다른사람의 풀이
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);
const solution = (board, moves) => {
const stacks = transpose(board).map(row =>
row.reverse().filter(el => el !== 0)
);
const basket = [];
let result = 0;
for (const move of moves) {
const pop = stacks[move - 1].pop();
if (!pop) continue;
if (pop === basket[basket.length - 1]) {
basket.pop();
result += 2;
continue;
}
basket.push(pop);
}
return result;
};
솔직히 봐도 모르겠다.
사용되어진 메소드들은 다 아는 것들인데,
어떻게 한건지 모르겠음....
찬찬히 뜯어 보면서 해석되는 데로 업데이트 해보겠다.
'문제풀이 > 프로그래머스' 카테고리의 다른 글
| [Javascript] 3진법 뒤집기 (0) | 2022.01.04 |
|---|---|
| [Javascript] 예산 (0) | 2022.01.04 |
| [Javascript] 폰켓몬 (0) | 2022.01.04 |
| 모의고사 (0) | 2021.12.28 |
| 소수 만들기 (0) | 2021.12.23 |
댓글